Web Pages With Endless Scrolling Like Twitter, Facebook, Tumblr, Etc.
HTML5 introduced a new and useful concept that can be refered to endless scolling. Prior to the html upgrade to HTML5, when you got to the bottom of a page, it was the bottom of the page.
With HTML5, a lot of websites, (especially the big ones like Facebook, Vine, Tumblr, etc.), with this endless scrolling concept, when you scroll to, what you think, is the bottom of the web page but right when you get to the bottom, new content appears and the bottom of the page expands so now you have to continue scrolling. This can seem to be an endless and frustrating game you are forced to play between your mouse and the web page.
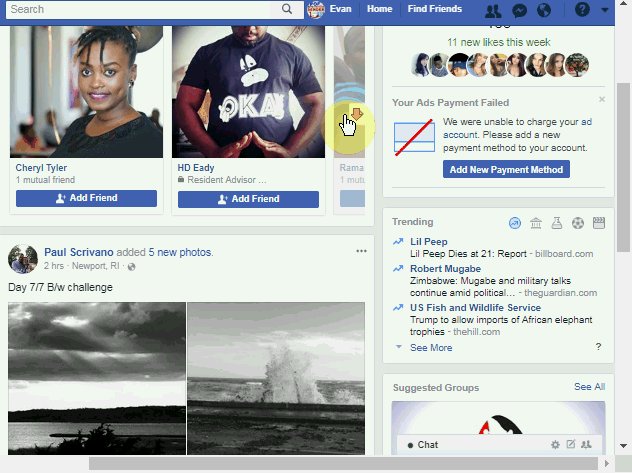
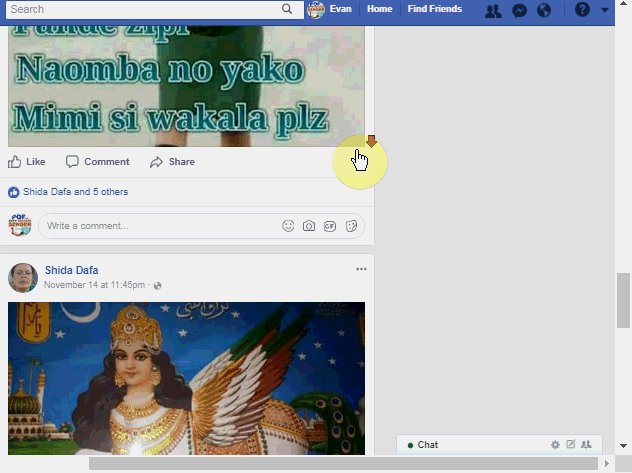
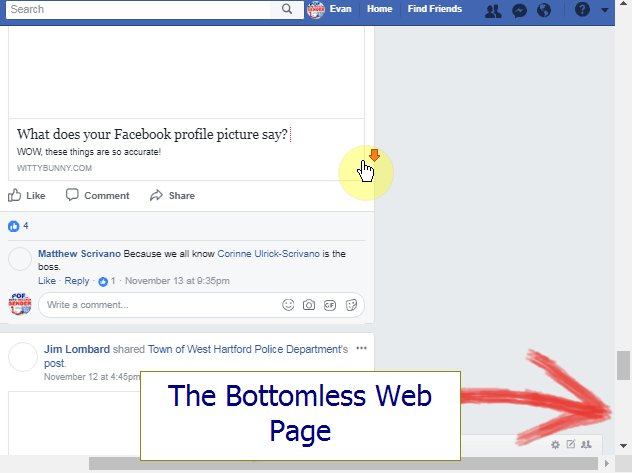
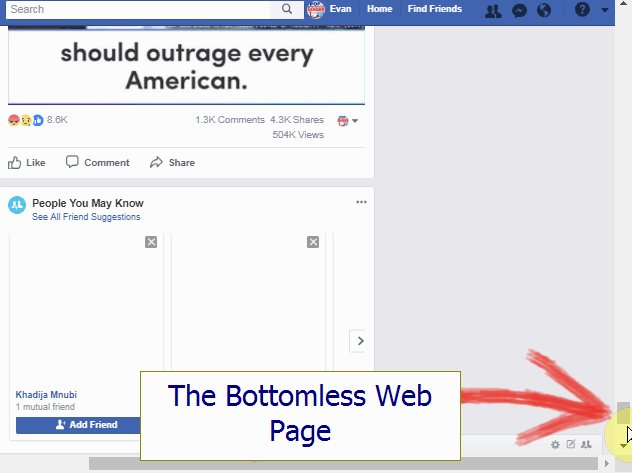
Endless Page Scrolling Example.
![Endless Page Scrolling Example. Endless Page Scrolling Example.]()
Endless Page Scrolling Example.
Really Scroll To The Bottom Of Any Webpage Using A Simple Javascript Bookmark/code
Don't be scared by the word 'Javascript'. You don't have to know a thing about code because we have created two bookmarks for you that you can simply drag and drop to your web browsers toolbar. This will place the shortcut to the Scroll To The Bottom Code within easy and quick access.
If The Web Page Does NOT Have The Endless Scolling
If you are on a webpage that does NOT have the endless scrolling and allows you to scroll to the bottom and new content does NOT keep appearing, use the following bookmark below.
- Press and hold your mouse left button down while the mouse is over the bookmark.
- Drag it up to the browser toolbar, at the top of the page where other bookmarks are.
- When your mouse is over the toolbar, release the mouse and your bookmark will be created.
Scroll to Fixed Page Bottom
Now, when you get to a page where you want to scroll to the bottom, just press the bookmark and you get to the bottom of the page instantly.
Here is the javascript code behind the bookmark with an explantion of how the code works.
window.scrollTo(0,document.body.scrollHeight);: this is a javascript function scroll that tells the web page to scroll 0 to the left or right and document.body.scrollHeight which is the height of the web pages scroll bar which means scroll to the bottom of the page.
If The Web Page DOES Have The Endless Scolling
If you are on a webpage that DOES have the endless scrolling and when you to scroll to the bottom and new content DOES keep appearing, use the following bookmark.
As with the previous bookmark ...
- Press and hold your mouse left button down while the mouse is over the bookmark.
- Drag it up to the browser toolbar, at the top of the page where other bookmarks are.
- When your mouse is over the toolbar, release the mouse and your bookmark will be created.
Scroll to Endless Page Bottom
The code here is just a little bit different but what it says is ...
- Scroll to the bottom of the page.
- Wait 1/2 second for new content to appear at the bottom of page.
- Scroll to the bottom of the page.
- Wait 1/2 second for new content to appear at the bottom of page.
This code run endlessly so when you get to the very bottom of the page using this bookmark, the page will remain pinned to the bottom of the page. To stop this code from running just use the following bookmark code:
Clear Scrolling Code


Can i get the code u have used to scroll to the bottom of the page and also to scroll to the fixed bottom. I mean i want to see the code for both the bookmarks u have used above as i need that to use in my work.
Thanks..
window.scrollTo(0,document.body.scrollHeight);
Here is the code to scroll to the bottom if the page DOES have endless scrolling...
function autoScrolling(){
window.scrollTo(0,document.body.scrollHeight);
setInterval(autoScrolling,500);
}
Don't forget to surround the code with the appropriate <script> </script> tags for it to work.