How to Add Linkedin Icon in Html
On this page you will see how easy and fast it is to add a LinkedIn icon on your web page or blog post using nothing but pure HTML code. This LinkedIn icon does not require any images or graphics whatsoever.
This LinkedIn HTML icon also includes code so that when you click on the HTML LinkedIn.com icon, it shares your desired web page or blog post to LinkedIn, if you want this HTML LinkedIn icon to be more than just a visual element. There are several other elements of the LinkedIn HTML icon you can specify so the icon looks and behaves exactly as you wish.
Linkedin Widget HTML Code Generator
Select exactly how you want your LinkedIn HTML icon to look and behave using the free LinkedIn Widget Icon HTML Code Generator tool below. You can specify ...
- The exact size (height and width) of the LinkedIn icon.
- The size of the white letters
in that are inside the LinkedIn icon.
- The shape of the LinkedIn icon (round, square or square with rounded corners).
- If you want your LinkedIn icon to be just a graphic or a share button as well.
- The URL or web address that gets shared to LinkedIn (if you selected for your HTML LinkedIn icon to be a share button).
- The title of the web page to share to LinkedIn (if you selected for your HTML LinkedIn icon to be a share button).
in
Step by Step Instructions How to Use LinkedIn HTML Icon Maker
Each step of these instructions for creating your LinkedIn icon/widget correspond to the image below.
Instructions How to Use LinkedIn HTML Icon Maker
![Image of Instructions How to Use LinkedIn HTML Icon and/or LinkedIn Share Button Maker. Image of Instructions How to Use LinkedIn HTML Icon and/or LinkedIn Share Button Maker.]()
Instructions How to Use LinkedIn HTML Icon Maker
- Select the LinkedIn icon size you want which is the width & height of the LinkedIn graphic.
- Select the size of the white letters
in that are inside the LinkedIn icon.
- Select a shape for the LinkedIn HTML Icon. You can choose ...
❶ A square LinkedIn icon with rounded corners (the default).
❷ A square LinkedIn icon.
❸ A round LinkedIn icon.
- If you want the LinkedIn HTML icon to be a share button in addition to being a visual graphic on your web page or blog post, check this checkbox.
- If you checked the checkbox for the LinkedIn icon to be a share button, specify the URL/web address of the page you want to share on LinkedIn.
- If you checked the checkbox for the LinkedIn icon to be a share button, specify the TITLE of the web page to share to LinkedIn. This can be any text you want but is most commonly the title associated with the web page you are sharing to LinkedIn.
- If you own the website and have access and add custom CSS code (even if your website is a Wordpress website you do have the ability to add CSS code), then check this checkbox. With this option you preverve the visual effect of the LinkedIn icon becoming lighter when your website visitor moves their mouse over the Linked icon/share button.
- Click the
Create LinkedIn Icon HTML Code button. You HTML code for the LinkedIn icon/share button will be output for you to copy and paste into your web page.
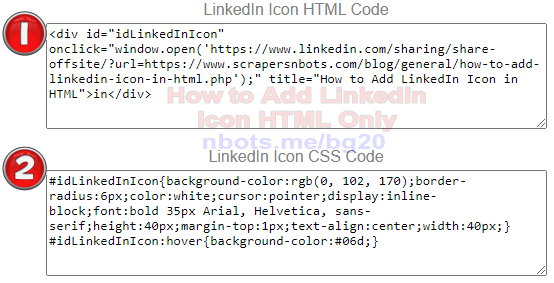
Where the LinkedIn Html and/or CSS Code Goes
If you DO have the ability to paste CSS code to your blog or website:
- The top text box has the HTML code which you put where ever you want the LinkedIn icon/share button to appear on your web page or blog post.
- The second text box contains the CSS code which creates the visual look and behavior of the LinkedIn icon/share button. This code gets placed between tags on the web page or blog post.
LinkedIn HTML CSS Code if you CAN Paste CSS Code to Webpage
![Image of LinkedIn HTML CSS Code if you CAN Paste CSS Code to Webpage. Image of LinkedIn HTML CSS Code if you CAN Paste CSS Code to Webpage.]()
LinkedIn HTML CSS Code if you CAN Paste CSS Code to Webpage
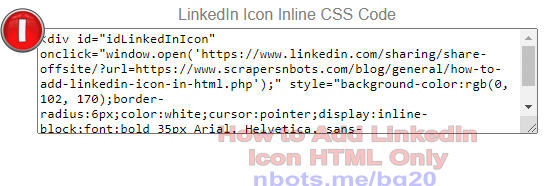
If you DO NOT have the ability to paste custom CSS code to your blog or website:
- This text box contains all the required HTML code for the LinkedIn icon/share button and gets placed within the HTML code where ever you want your LinkIn icon/widget to appear on the web page or blog post.
LinkedIn HTML CSS Code if you CAN NOT Paste CSS Code to Webpage
![Image of LinkedIn HTML CSS Code if you CAN NOT Paste CSS Code to Webpage. Image of LinkedIn HTML CSS Code if you CAN NOT Paste CSS Code to Webpage.]()
LinkedIn HTML CSS Code if you CAN NOT Paste CSS Code to Webpage