How to Create Bookmarklet in Google Chrome Web
Creating a bookmarklet in Google Chrome web browser is very easy to do. The first thing you want to do is make sure that Google Chrome web browser bookmarks bar is visible.
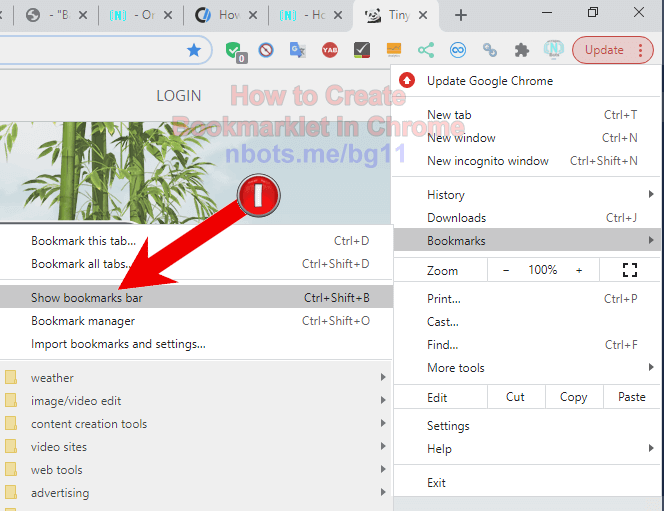
- At the very far right of the Google Chrome toolbar are three vertical dots ⋮. This is the settings menu. Click it.
- When the menu appears, mouse over
Bookmarksto open up a sub menu. - In this sub menu click the menu item
Show Bookmarks Barif it is not already checked. If it is already checked then do not click it and proceed to the next step of creating a bookmarklet in Chrome.
Click Settings, Hover Over
![Image of How To Create Bookmarklet Chrome Click Settings Hover Over Bookmarks Click Show Bookmarks Bar. Image of How To Create Bookmarklet Chrome Click Settings Hover Over Bookmarks Click Show Bookmarks Bar.]()
Click Settings, Hover Over
Bookmarks, Click Show Bookmarks Bar
Click Settings, Hover Over
Bookmarks, Click Show Bookmarks BarIf the web page with the bookmarklet has the bookmarklet as a link you can just drag and drop the link to the Chromes bookmarks bar.
- Place your mouse over the bookmarklet link and press and hold down the left button.
- With the left mouse button still down, drag the bookmarklet to Google Chromes bookmarks bar.
- Release the mouse button.
- The bookmarklet with now be in Chromes bookmarks bar.
If you have to manually add the bookmarklet to Google Chrome:
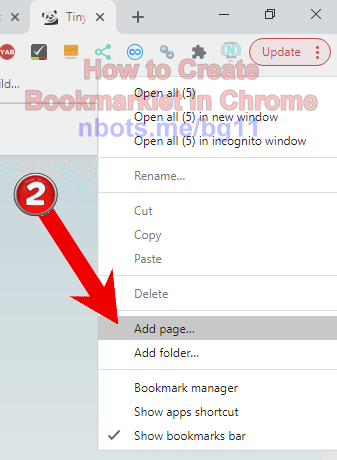
- Right click the toolbar in Google Chrome web browser to bring up a context menu.
- In the context menu click the menu item
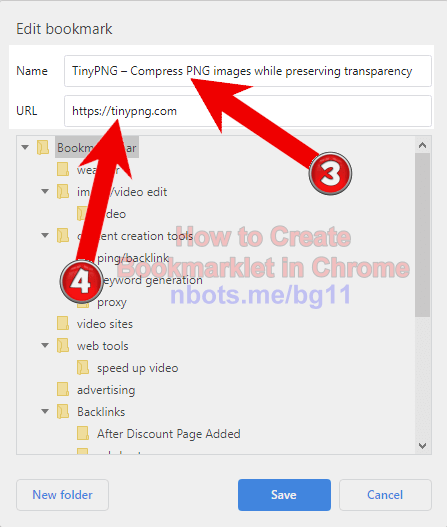
Add Page .... - The Edit Bookmark dialog box appears. Enter a name that is meaningful to trigger your memory as to what the bookmarklet does. For the URL paste the Javascript code for the bookmarklet.
- Click the
Savebutton.
Right Click Toolbar, Click
![Image of How To Create Bookmarklet Chrome Right Click Toolbar Click Add Page. Image of How To Create Bookmarklet Chrome Right Click Toolbar Click Add Page.]()
Right Click Toolbar, Click
Add Page
Right Click Toolbar, Click
Add PageName Bookmarklet & Replace Url with Javascript Code
![Image of How To Create Bookmarklet Chrome Name Bookmarklet Replace Url With Javascript. Image of How To Create Bookmarklet Chrome Name Bookmarklet Replace Url With Javascript.]()
Name Bookmarklet & Replace Url with Javascript Code

Name Bookmarklet & Replace Url with Javascript Code
