Pinterest Buttons without Loading External Javascript
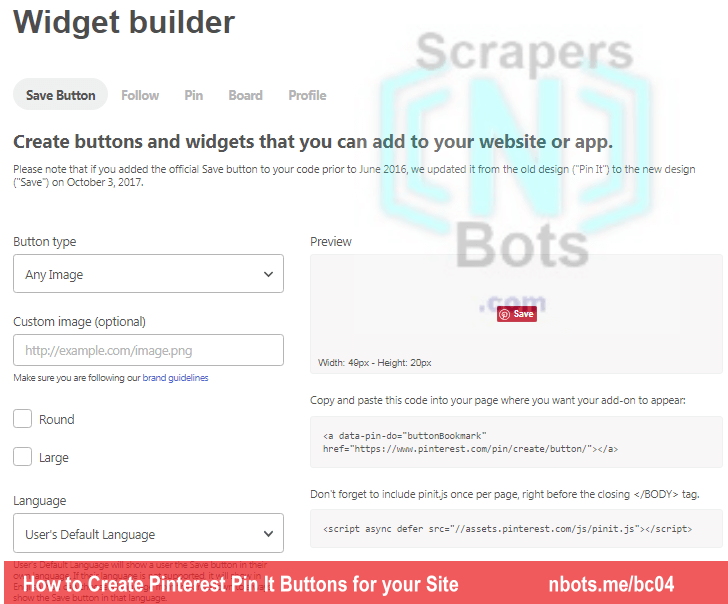
If you do a search on the internet for javascript code for Pinterest pin it buttons almost all of the websites show you a simple one line of Javascript code that loads Javascript source code from the Pinterest website so that when your sites visitor moves their mouse over on of your websites images, the Pinterest Pin It button appears. This is a great and easy way to allow and encourage your sites visitors to share your content to Pinterest.

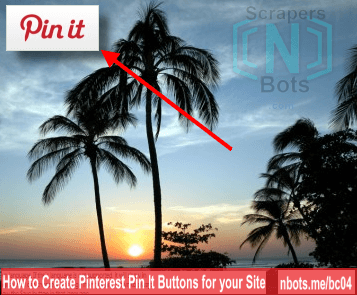
Pinterest Pinit Button On Image Hover Example.
While simple is great I prefer right. Personally, I try to steer clear of ANY dependencies. What I mean by that is, let's say you add the Pinterest sharing code to your 750 page website and then several months later, Pinterest makes changes to their Javascript code so the Pin It buttons don't work right on your website?
I remember many years ago, I had a news related website and I pasted some code in all the pages that allowed for the display of a scrolling weather ticker. Months later I went back to check on the site and every single page of my site redirected to a spam site. In other words, the people who offered the code waited until they had lots of websites with their code embedded and then stole all those visitors.
Now I am sure Pinterest will never do something like this but the more independant your website is of any external references, the better. Now-a-days, most people host their websites on the Wordpress framework which is replete with external dependencies, but even so, the less you have the better.
On this page I am going to show you several ways of displaying Pinterest Pin It buttons when your site visitor mouses over an image and your pick the method that is right for you.