View Hidden Content on Web Page Bookmarklet 👓
This free bookmarklet allows you to view EVERYTHING on any web page, including anything the website owner wants to keep hidden for one reason or another.
What this bookmarklet does is completely strips all css styles from the current web page you are on with a single click. It is css styling with styles such as display:none; and visibility :hidden; which keep things hidden from your view. This bookmarklet is purposely coded so that anything that was previously hidden will be surrounded with a thin red border to give you visual feedback as to what was originally hidden from your view.
Below is the link that is the bookmarklet to be able to reveal and see all hidden content on a web page.
Keep in mind that this bookmarklet, because it reveals hidden content by stripping away all visual styles from the web page, when you click the bookmarklet, not only are you going to be able to see content the website owner intends to be hidden, but the page will visually be completely different and the web page will no longer look anything like you are use to seeing. You will basically be seeing the web page totally raw with absolutely zero visual styling applied.
You should be able to just drag and drop this link to your web browsers bookmarks bar, but below are detailed instructions about using a bookmarklet with the various web browsers.
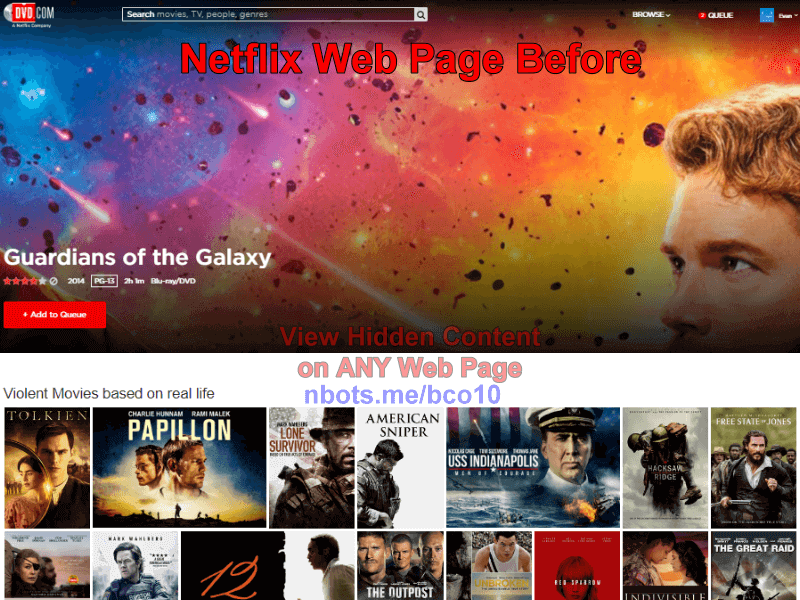
Netflix Before Hidden Content Revealed
![Image of Netflix Before Hidden Content Revealed. Image of Netflix Before Hidden Content Revealed.]()
Netflix Before Hidden Content Revealed
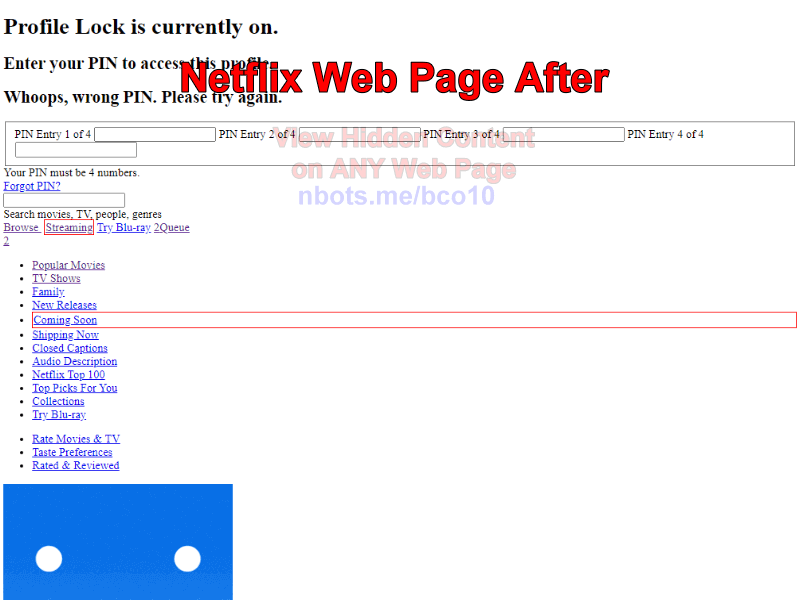
Netflix After Hidden Content Revealed
![Image of Netflix After Hidden Content Revealed. Image of Netflix After Hidden Content Revealed.]()
Netflix After Hidden Content Revealed
Notice how the Netflix website is completely unrecognizable after all visual styles that could hide things from the visitor are removed.
How to Install Bookmarklet to View Hidden Content on Any Web Page
Here are links to instructions on how to install and use this bookmarklet that allows you to see all of a web pages hidden content to your favorite web browser.
Why do Web Pages Have Hidden Content?
There are various reasons some web pages have content that is hidden from view of the website visitor.
Most of the time the hidden content is harmless and the page is just coded that way for the viewing and behaviorial benefit of the website visitor.
For example, you may have noticed that when this page first began loading, there was a thin progress bar that expanded across the bottom of the page to let you, the website visitor, know the progress of this pages loading. Once the page finished loading code made that page load progress bar invisible because it was no longer needed.
Other reasons a web page may have hidden content include:
- The website owner makes certain things visible only to paid members of the website or people who have created an account and are logged in.
- A hidden tiny image that actually forces a cookie to be placed on the visitors computer (called cookie dropping) so the website owner gets paid an affiliate commission if you click a link on his web page and it ends up leading to you purchasing something.
- The website owner is experimenting with the layout and content of the page and the website owner temporarily does not want certain things displayed at the current time.
No matter what the reason, I find it to be extremely fun to often use this bookmarklet because I find it very interesting to see what a web page looks like with no visual styling applied as well as be able to see things on a web page other people can't or don't see.