How to Create a Bookmarklet ⭐ in IE
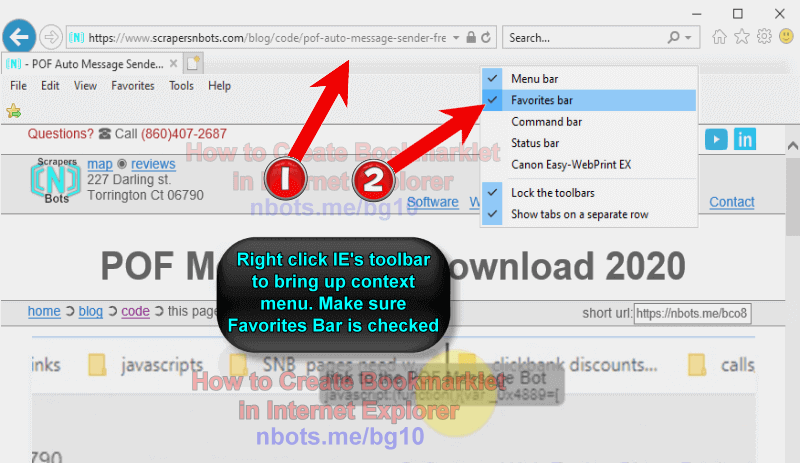
- Make sure the Favorites toolbar is visible. Right click the Internet Explorer toolbar to bring up its context menu.
- As the image below shows,
Favorites Barshould be checked. - If the bookmarklet comes as a link you can just drag and drop that link into the Internet Explorer Favorites Bar.
Right Click Toolbar & Make Sure Favorites Bar is Checked
![Image of How To Create Bookmarklet Internet Explorer Right Click Toolbar Favorites Bar Checked. Image of How To Create Bookmarklet Internet Explorer Right Click Toolbar Favorites Bar Checked.]()
Right Click Toolbar & Make Sure Favorites Bar is Checked

Right Click Toolbar & Make Sure Favorites Bar is Checked
If you need to manually create the bookmarklet in Internet Explorer because the bookmarklet is only supplied as Javascript code and not a link:
You first need to create a bookmarklet in Internet Explorer which you will then edit to replace the url part of the bookmarklet with the Javascript code that makes up the bookmarklet.
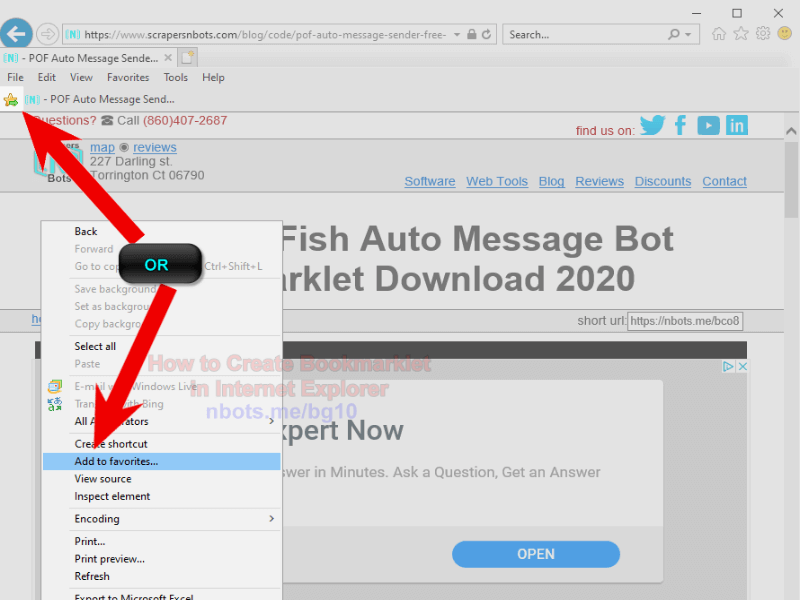
- Right click a blank part of the web page where the bookmarklet code is.
- From the context menu select
Add to FavoritesOR click the star icon ⭐ at the very left side of the Internet Exlorer Favorites bar. Either of these will add the current page to your favorites in Internet Explorer.
Right Click Web Page to Invoke Context Menu Or Click Favorites Star
![Image of How To Create Bookmarklet Internet Explorer Right Click Web Page Context Menu Or Click Favorites Star. Image of How To Create Bookmarklet Internet Explorer Right Click Web Page Context Menu Or Click Favorites Star.]()
Right Click Web Page to Invoke Context Menu Or Click Favorites Star

Right Click Web Page to Invoke Context Menu Or Click Favorites Star
This will add the current web page to your favorites.
You now want to edit the name of the bookmarklet and replace the url of that bookmarklet with the bookmarklet Javascript code:
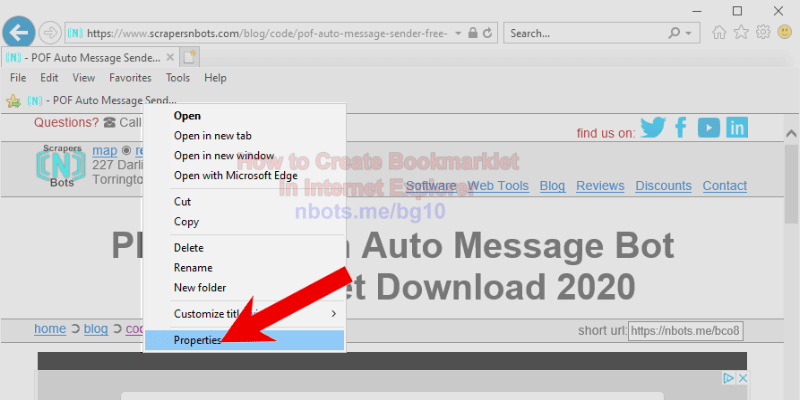
- Right click the bookmarklet and click
Propertieson the context menu that appears. - In the properties dialog box click on the
Generaltab. - In the text box, rename the shortcut so the name reflects what the bookmarklet will do. For example, if the bookmarklet is to enable right click on a web page, you could name the bookmarklet
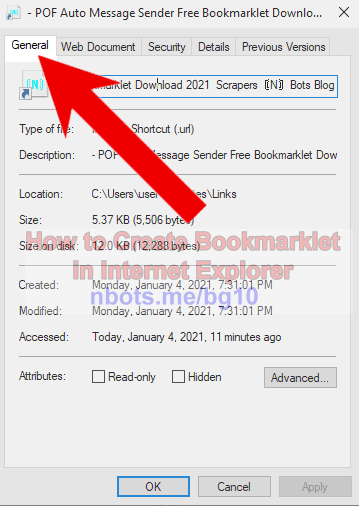
Enable Right Click. - Then, in the properties dialog box click on the
Web Documenttab. - In the text box for the url, replace the text that is there with the Javascript code that is the bookmarklet.
- Be sure to click the Apply button.
Right Click Bookmarklet, Click
![Image of How To Create Bookmarklet Internet Explorer Right Click Bookmarklet Click Properties. Image of How To Create Bookmarklet Internet Explorer Right Click Bookmarklet Click Properties.]()
Right Click Bookmarklet, Click
Properties
Right Click Bookmarklet, Click
PropertiesIn Properties Dialog, Click General
![Image of How To Create Bookmarklet Internet Explorer Bookmarklet Properties Dialog Click General. Image of How To Create Bookmarklet Internet Explorer Bookmarklet Properties Dialog Click General.]()
In Properties Dialog, Click General

In Properties Dialog, Click General
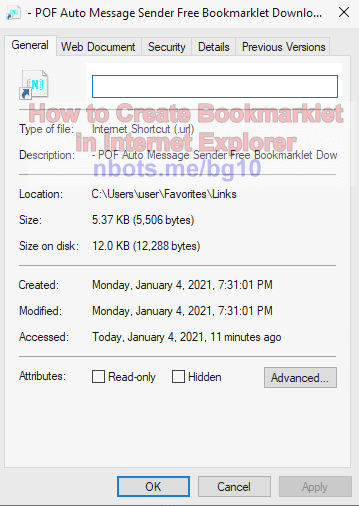
Enter Relevant Bookmark Name in Textbox
![Image of How To Create Bookmarklet Internet Explorer Bookmarklet Properties Enter Relevant Bookmark Name in Textbox. Image of How To Create Bookmarklet Internet Explorer Bookmarklet Properties Enter Relevant Bookmark Name in Textbox.]()
Enter Relevant Bookmark Name in Textbox

Enter Relevant Bookmark Name in Textbox
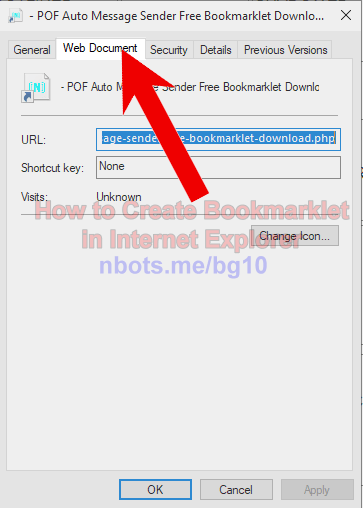
In Properties Dialog, Click Web Document
![Image of How To Create Bookmarklet Internet Explorer Bookmarklet Properties Dialog Click Web Document. Image of How To Create Bookmarklet Internet Explorer Bookmarklet Properties Dialog Click Web Document.]()
In Properties Dialog, Click Web Document

In Properties Dialog, Click Web Document
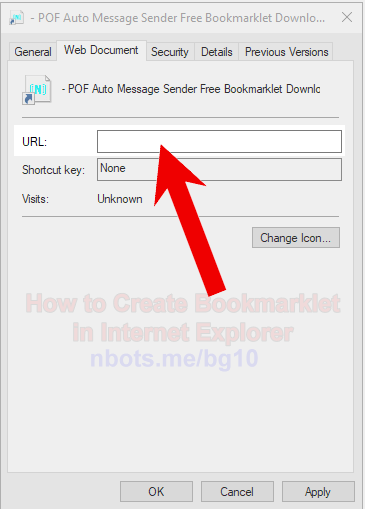
Input Javascript Code In Url Text Box
![Image of How To Create Bookmarklet Internet Explorer Bookmarklet Properties Input Javascript Code In Url Text Box. Image of How To Create Bookmarklet Internet Explorer Bookmarklet Properties Input Javascript Code In Url Text Box.]()
Input Javascript Code In Url Text Box

Input Javascript Code In Url Text Box
