Load All Webpage Images 🖼 on Page Load via Javascript
One of the biggest sized resources of website (next to video) that contribute to a slow website or blog are images.
There are two main ways to prevent images from slowing down the load and display of your web pages:
- Compressing your websites images as much as possible to reduce their file size.
- Delaying the loading of the images so images only load after the rest of the page has finished loading. This technique is often referred to as html image lazy loading, although try html image lazy loading shows images on the page as the user scrolls down the page which actually requires quite a bit more code than necessary and remember, the more code, of any kind, the users web browser has to process and interpret, the slower your web pages are going to be. Lazy loading plugins for the purpose of loading images after page load in Wordpress usually use Jquery to do this and this is a whole lot of code the visitors web browser has to process unnecessarily.
Both of these are important for web page speed but delaying the loading of your web pages images is what this web page is about. This can easily be accomplished via Javascript with a fairly short piece of simple Javascript code.
Javascript Code to Lazy Load Images 🖼 After Page Loads
The delay of loading images does not have to be a long delay at all to make a significant impact on our Google Page Speed score.
A mere couple of seconds delaying in the loading of images is all that is required. Our goal here is not only to increase our Google Page Speed score but to make it so the website visitor can immediately begin scrolling your web page and interacting with it.
There are two steps to delay the loading of your web pages images:
- Remove the
src attribute of your images and change it to data-src. The src attribute of an image is the url or web address of where the image resides on the web server. By changing the src to data-src, as the page is loading, the image code does not attempt to download the image from the web server, thereby removing that web page load speed bottleneck.
- After the web page loads, a Javascript timer, which is set to fire a couple of seconds after the rest of the web page loads, changes the
data-src attribute to the src. When that occurs, the images then load.
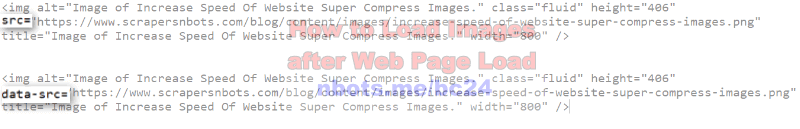
Change Image
src to
data-src![Image of HTML code where src of image is changed to data-src. Image of HTML code where src of image is changed to data-src.]()
Change Image
src to
data-srcHere is the Javascript code for this. We don't want to use Jquery to do this because this means we are violating a page load speed rule of eliminating the web pages external dependencies. Jquery requires a call to an external Javascript file, unless you download Jquery, but click this link to the Jquery code and see how much code is there compared to the little bit of code below.
Jquery Just for Purpose of Lazy Image Load is too Much Code
![Image of massive amount of code contained within the Jquery library, too much to lazy load images after web page loads. Image of massive amount of code contained within the Jquery library.]()
Jquery Just for Purpose of Lazy Image Load is too Much Code
This Javascript code below can be placed in a Javascript file on YOUR web server of placed directly within the web page.
The advantage of putting it in a Javascript file on your web server is if you want to make changes to it, you don't have to change code on all the pages on your website, just change the code in the file.
You can view a demo page which shows you this delayed image loading.
Each line of code is explained so you understand exactly how the Javascript source code works to lazy load or delay loading of your web pages images.
1:
2:
3:
4:
5:
6:
7:
8:
9:
10:
11:
12:
setTimeout(function(){deferImagesLoad();},1700);
function deferImagesLoad(){
var imgDefer = document.getElementsByTagName("img");
for (var i = 0; i < imgDefer.length; i++){
if(imgDefer[i].getAttribute("data-src")){
imgDefer[i].setAttribute("src", imgDefer[i].getAttribute("data-src"));
}
}
}
This code should be placed at the very bottom of the web page, right before the closing </body> tag. The reason we want this code to be at the bottom of the web page is so this code does not run until all the other web page code is processed, meaning, the page has finished loading.
How to Display Loading Image 🖼 or Icon While Page is Loading
The delay of the loading of images is so short that showing some sort of image loading message is probably not needed, but top show loading image while page loads can easily done by simply specifying the src attribute of the image to be a placeholder image which would be a transparent image with the text image loading ... on it. An image like this would be extremely small file-size-wise, so it would not delay the loading of the web page.
You can view a demo page which shows you this delayed image loading with IMAGE LOADING placeholder image.
The Javascript code above would replace the src of the image from the image loading ... placeholder image to the real image src. You can download a image loading ... placeholder image to use if you wish.
Left click the link to the image below if you wish to see what the image looks like before you download it or right click the link below to save the image. The image file size is a mere 5kb. The images background is transparent so your web pages default background color can show through.
Free Tool to Create Image 🖼 Code for Delayed ⏳ Loading of Web Page Images
You can use this free tool to create the image HTML code for the delayed loading of the images on your web page. Make sure to fill out all the text boxes below as they are important for search engine optimization on your website.
Don't forget to include the above Javascript code for the delayed loading of your web pages images after the web page loads. The Javascript code should be placed at the bottom of the web page right before the closing </body> tag. This ensures the code runs only after the rest of the web page code has been loaded and processed. No matter which selections you make below, the Javascript code above does not need to be altered for it to work.