How to Add Facebook Icon in Html
This page is going to show you how to add a Facebook icon on your web page or blog post using nothing but pure HTML code, no images or graphics whatsoever. In reality, to pull this off you need HTML & CSS but CSS is really part of HTML code.
The HTML Facebook icon also includes the code so that when you click on the HTML Facebook icon, it actually shares to Facebook, so it is more than just a Facebook icon, it is a share button in pure HTML as well.
HTML Facebook Logo Maker
Simply adjust and change the parameters of the Facebook icon below to change aspects about the Facebook icon such as ...
- Size of the Facebook icon.
- If you want the Facebook icon to be ONLY an icon and not a share button.
- The URL or web address that is shared to Facebook when clicked.
- The title of the URL or web page that is shared to Facebook.
f
Instructions How to Use HTML Facebook Logo Maker
You can refer to the image below to assist you in the proper use of this Facebook HTML icon maker/share button.
Instructions How to Use Facebook HTML Icon Maker
![Image of Instructions How to Use Facebook HTML Icon and/or Facebook Share Button Maker. Image of Instructions How to Use Facebook HTML Icon and/or Facebook Share Button Maker.]()
Instructions How to Use Facebook HTML Icon Maker
- Select the Facebook icon size you desire. This is the width and height of the Facebook graphic.
- Select the size of the white letter
f inside the Facebook icon. - Select the desired shape for your Facebook HTML Icon. You can choose ...
❶ A round Facebook icon.
❷ A square Facebook icon.
❸ A square Facebook icon with rounded corners. - Do you want this Facebook icon to JUST be an image and NOT a share button? If so, uncheck this checkbox. If you want the Facebook icon to be a share button as well as a graphic, check this checkbox.
- Enter the URL or web address of the page you want to share on Facebook.
- Enter the TITLE of the web page you are sharing to Facebook. This really can be any text you want but normally is the TITLE of the web page being shared.
- Do you have the abilty to paste CSS code into the web page? You probably do, even if you are using Wordpress. If so, check this checkbox - There will be two peices of code output:❶ the HTML code that is the Facebook icon/share button itself. ❷ the CSS code that will style the appearance of the Facebook icon. If you CAN'T paste CSS code or you would prefer to just have all the HTML code contained within the button itself, then uncheck this checkbox. The only downside is you will lose the visual effect of the button becoming lighter when the mouse moves over the icon.
- Click the
Create Facebook Icon HTML Code button. You HTML code for the Facebook icon/share button will be output for you to copy and paste into your web page.
Where to Put HTML CSS Code for Facebook Icon
If you CAN paste css code into your web page ...
- The top text box contains the HTML code that gets placed where ever you want the Facebook icon/share button to appear on your web page.
- The second text box contains the CSS code which creates the visual look of the Facebook icon/share button. This code must be put between <style> </style> tags.
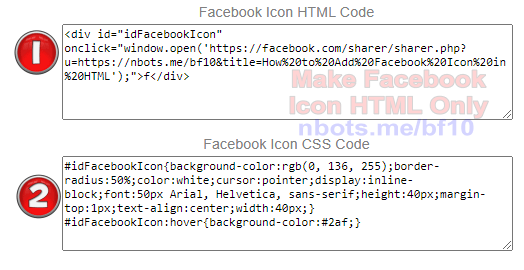
Facebook HTML CSS Code if you CAN Paste CSS Code to Webpage
![Image of Facebook HTML CSS Code if you CAN Paste CSS Code to Webpage. Image of Facebook HTML CSS Code if you CAN Paste CSS Code to Webpage.]()
Facebook HTML CSS Code if you CAN Paste CSS Code to Webpage
If you CAN NOT paste css code into your web page ...
- This text box contains all the required HTML code for the Facebook icon/share button. Place this code where you wish the Facebook icon to appear on your web page.
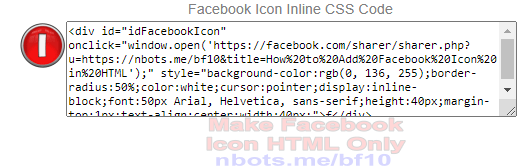
Facebook HTML CSS Code if you CAN NOT Paste CSS Code to Webpage
![Image of Facebook HTML CSS Code if you CAN NOT Paste CSS Code to Webpage. Image of Facebook HTML CSS Code if you CAN NOT Paste CSS Code to Webpage.]()
Facebook HTML CSS Code if you CAN NOT Paste CSS Code to Webpage